Google Core Web Vitals – Ab Juni 2021 ist die Page-Experience ein offizieller Rankingfaktor
Was sind Core Web Vitals?
Hier geht es um Qualitätsfaktoren, die die Nutzererfahrung auf einer Webseite darstellen. Für diese Page-Experience einer Webseite führt Google folgende drei Metriken ein:
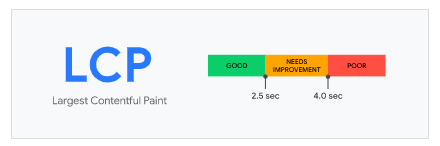
Largest Contentful Paint (LCP): Die Renderzeit – Hier wird die Dauer des Ladevorgangs gemessen, bis die Hauptinhalte der Webseite geladen sind. Ist die Webseite hier schneller als 2,5 Sekunden, dann hat Ihre Webseite einen guten Wert.
 Quelle: web.dev
Quelle: web.dev
First Input Delay (FID): Diese Kennzahl misst die Zeit zwischen der ersten Interaktion eines Users und das Reagieren des Browsers auf diese Interaktion. Wenn der User unterhalb von 100 ms Interagieren kann, dann hat Ihre Webseite einen guten Wert.
 Quelle: web.dev
Quelle: web.dev
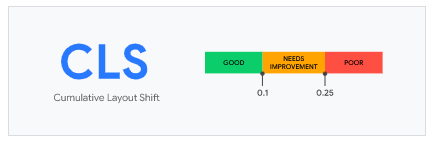
Cumulative Layout Shift (CLS): Diese Kennzahl misst die visuelle Stabilität einer Webeite bezüglich Layout und ob sich einzelne Layout-Elemente verschieben. Auch hier gibt es einen Richtwert. Google gibt beim CLS 0,1 oder niedriger vor.
 Quelle: web.dev
Quelle: web.dev
Wo kann ich die Core Web Vitals messen?
Sie können die Kennzahlen zum Beispiel messen in
- Sistrix
- der Search Console
- den PageSpeed Insights
Benötigen Sie Unterstützung?
Lassen Sie uns gemeinsam Ihre Seite für die Core Web Vitals optimieren und vermeiden Sie Verluste im Google Ranking. Wir helfen Ihnen gerne dabei!
Kontaktieren Sie unseren Consultant Sascha Klammer:
sascha.klammer(at)marit.ag
+49 89 130 145-16